I’ve been working from home for a number of years, but the Coronavirus lockdown brought me a couple new “office” mates – my family! But being a remote worker means I’m in a lot of video conferences. With a day or two, it became obvious that we needed a way for the family to know when I’m on a call, and when’s a good time to chat.
After a number of (failed) iterations, I settled on using a Moddable Two programmable display. The Moddable Two is a fully programmable (with JavaScript) device, with a color touchscreen, WiFi, Bluetooth, and a bunch of other goodies…….for $25!!!
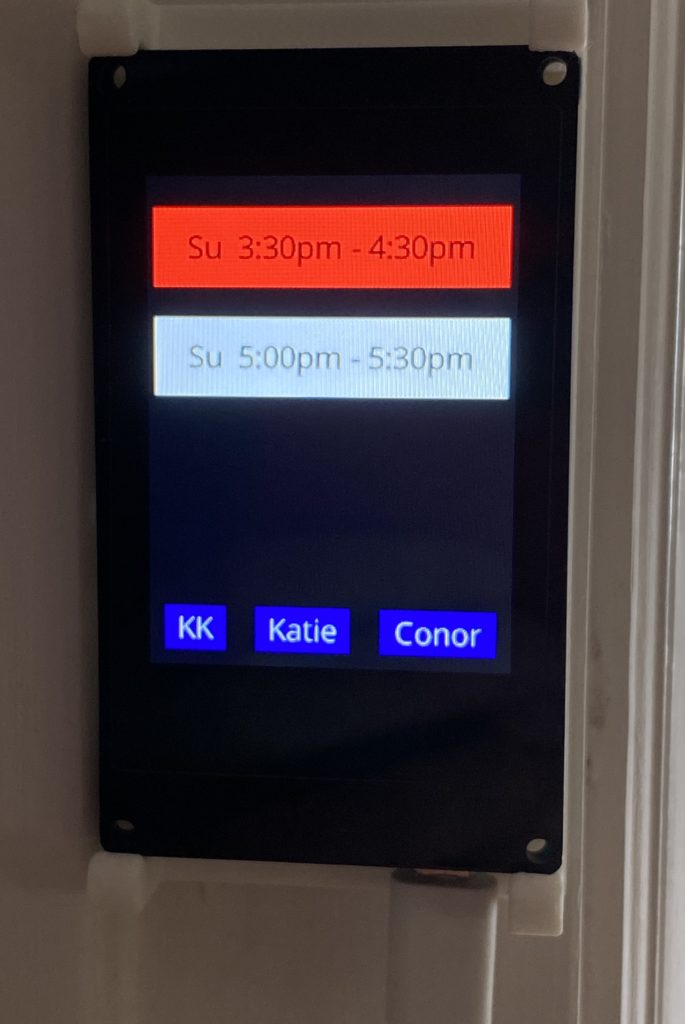
Here’s how the final product came out:

Software side
Just want to jump to the code? Github repository is here.
There are two software projects that make up this system: the display software, and a Chrome Extension to collect the meeting schedule from an MS Outlook web view.
Display
The display software implements a web server, and uses mDNS to publish a local URL that can be seen by my work computer. It receives the schedule, and displays the meetings in a scrollable list.
During meetings, the active schedule entry turns red.

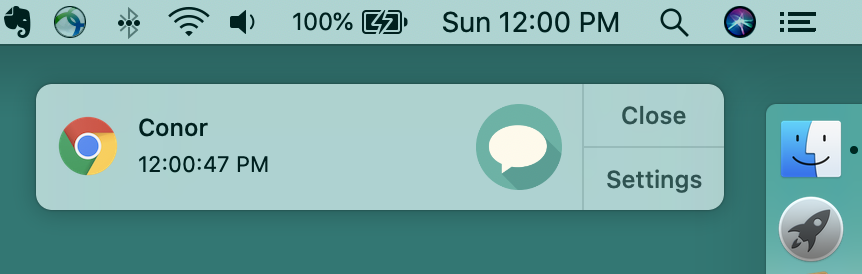
So that family members can let me know if they’d like to see me, the display has a row of buttons. Pressing one of the buttons triggers a notification to be displayed on my work computer.

The display has an auto-dimmer, that darkens the screen at the end of the workday, but clicking on the face wakes it up for a couple minutes.
Chrome Extension
The Chrome Extension loads only on a page that’s displaying an Outlook calendar view, eg: outlook.office.com/calendar
The Extension scrapes the web page and collects meetings, bundles up start and end times, and sends them off to the Moddable Two device. These API calls return and pending message notifications (family member pushed one of the device buttons), which the Extension then displays on the work computer.
Hardware
Moddable Two
The Moddable Two is a little wonder. To get an idea of the kinds of things it can do, check out one of the example pages. It’s not without its challenges though. The main difficulty is that while it’s fully programmable with JavaScript, it’s NOT browser/web based. The display is not implemented with HTML and CSS. Learning the display framework is a bit of a chore. To make things easier, the folks at Moddable have provided the source code for a ton of examples. My project has nuggets of code (lovingly!) stolen from at least 4 of their sample projects.
Baseplate
The back of the Moddable Two is basically just a circuit board, so it’s not something you can just stick to a wall. And, since this is an ongoing hobby project, I wanted to be able to easily be able to remove it from the mount to deploy/test new software features.
The answer was a 3D-printed baseplate, that can be semi-permanently attached to the wall, but allows the display to slide in and out.

The printable model, OpenSCAD model file, and addition images are available on Thingiverse.
Early iterations
micro:bit
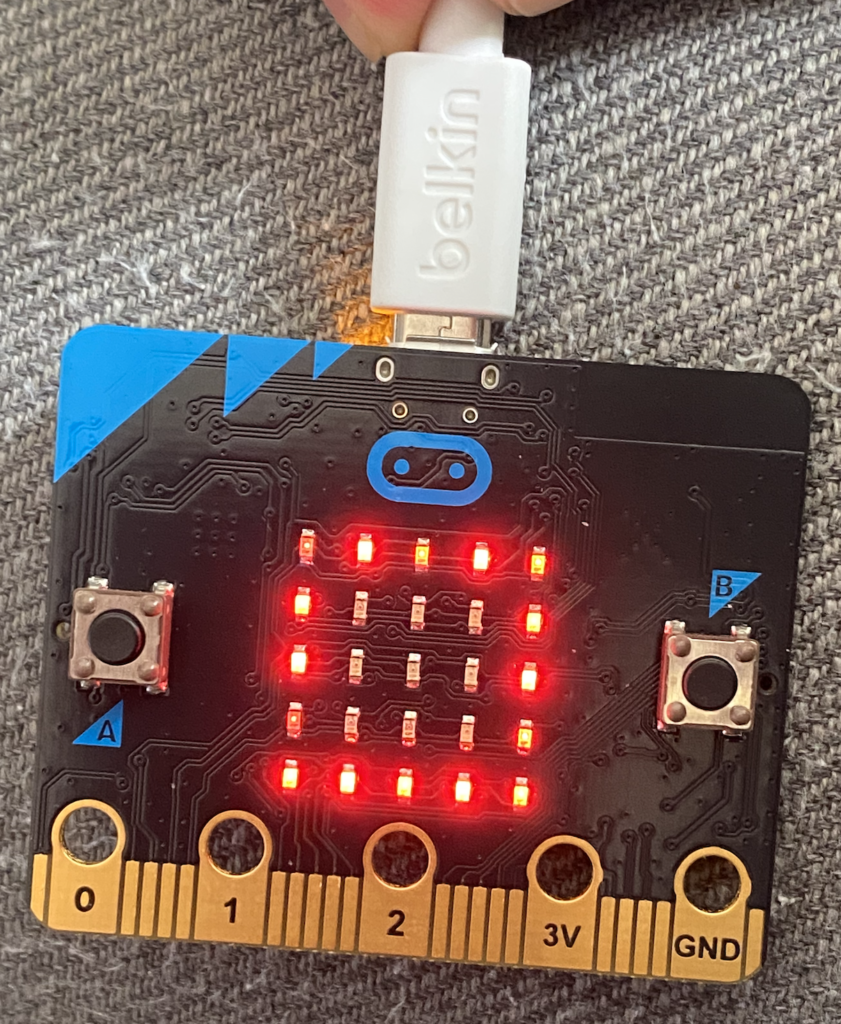
The first version of this project used a micro:bit. During an active meeting

The micro:bit doesn’t have the networking capabilities of the Moddable Two. The device used USB for power, and to receive “on” and “off” messages when meetings begin and end. During meetings, the LEDs would pulse in a starburst pattern.
On the work computer, the schedule was being scraped by a NodeJS app, using Puppeteer to interact with a Chromium window.
Managing the USB connection when the computer went to sleep was a pain. It also meant that the device needed to be directly tethered to the computer.
Adafruit
The second iteration used the Moddable Two, and used Adafruit IO as a data “middleman”. The work computer would send schedule info up to Adafruit, and the Moddable would pull it down. Message notifications went the other direction.
After reading this blog post by one of the engineers at Moddable, I had the pieces of the puzzle that allowed me to abandon the middleman, and added the webserver to the Moddable device, and used mDNS to make it easily findable.
Scraping
The web scraping isn’t the best. I did go down the path of using Microsoft’s Graph to access the schedule, but couldn’t get it to work due to access restrictions on my work’s server.